In Part 1, we finished the setup to start creating our CI/CD pipeline.
In Part 2, we created a workflow to run our automated tests based on some trigger events.
In Part 3, we created a reusable workflow to build the Unity project for various platforms.
In part 4, we will use our reusable workflow to deploy a WebGL build to GitHub Pages.
Start by updating your .github/workflows/main.yml file.
Job 1: Building for WebGL
This job uses our reusable workflow to generate the files needed for hosting the game on a web server.
buildForWebGL:
name: Build for WebGL
needs: test
if: |
github.event_name == 'pull_request'
|| github.event.action == 'published'
|| (contains(github.event.inputs.release_platform, 'release')
&& contains(github.event.inputs.release_platform, 'web'))
uses: ./.github/workflows/buildWithLinux.yml
with:
platform: WebGL
secrets:
UNITY_EMAIL: ${{ secrets.UNITY_EMAIL }}
UNITY_PASSWORD: ${{ secrets.UNITY_PASSWORD }}
UNITY_LICENSE: ${{ secrets.UNITY_LICENSE }}
- needs: This step depends on the successful completion of the
testjob, added in Part 2. - if: Defines the conditions for this job to run.
- push to the main branch or creating a pull request against it.
- GitHub release.
- Manually trigger the workflow with the 'release' and 'web' parameters in the
release_platformfield.
- uses:Call the reusable workflow from Part 3 with the necessary parameters, setting the
platformto WebGL.
Job 2: Deploying to GitHub Pages
This job copies the WebGL artifact to the correct location for GitHub Pages. Once copied, it triggers a GitHub Pages deployment.
deployToGitHubPages:
name: Deploy to GitHub Pages
runs-on: ubuntu-latest
needs: buildForWebGL
if: |
github.event_name == 'pull_request'
|| github.event.action == 'published'
|| (contains(github.event.inputs.release_platform, 'release')
&& contains(github.event.inputs.release_platform, 'web'))
steps:
- name: Echo Build Version
run: echo ${{ needs.buildForWebGL.outputs.buildVersion }}
- name: Checkout Repository
uses: actions/checkout@v4
with:
fetch-depth: 1
lfs: false
- name: Download WebGL Artifact
uses: actions/download-artifact@v4
with:
name: build-WebGL
path: build/WebGL
- name: Deploy to GitHub Pages
uses: JamesIves/github-pages-deploy-action@v4
with:
folder: build/WebGL/WebGL
commit-message: Deploy
single-commit: true
- name: Cleanup to avoid storage limit
uses: geekyeggo/delete-artifact@v5
if: always()
with:
name: build-WebGL
failOnError: false
- needs: This job depends on the successful completion of the
buildForWebGLjob. - if: It follows the same conditions as the buildForWebGL job.
Next, we have a series of steps:
- Echo Build Version: Prints the build version generated by the
buildForWebGLjob. - Checkout Repository: Checks out the code repository.
- Download WebGL Artifact: Get the _build-WebGL_ artifact produced by the
buildForWebGLjob and put it into the _build/WebGL_ directory. - Deploy to GitHub Pages: Deploy the contents of the _build/WebGL/WebGL_ folder to GitHub Pages.
- Cleanup to avoid storage limit: Delete the _build-WebGL- artifact.
Setting up Github Pages
Once the workflow for a WebGL build is triggered, a gh_pages branch will be created. Now you can setup Github pages to showcase your game.
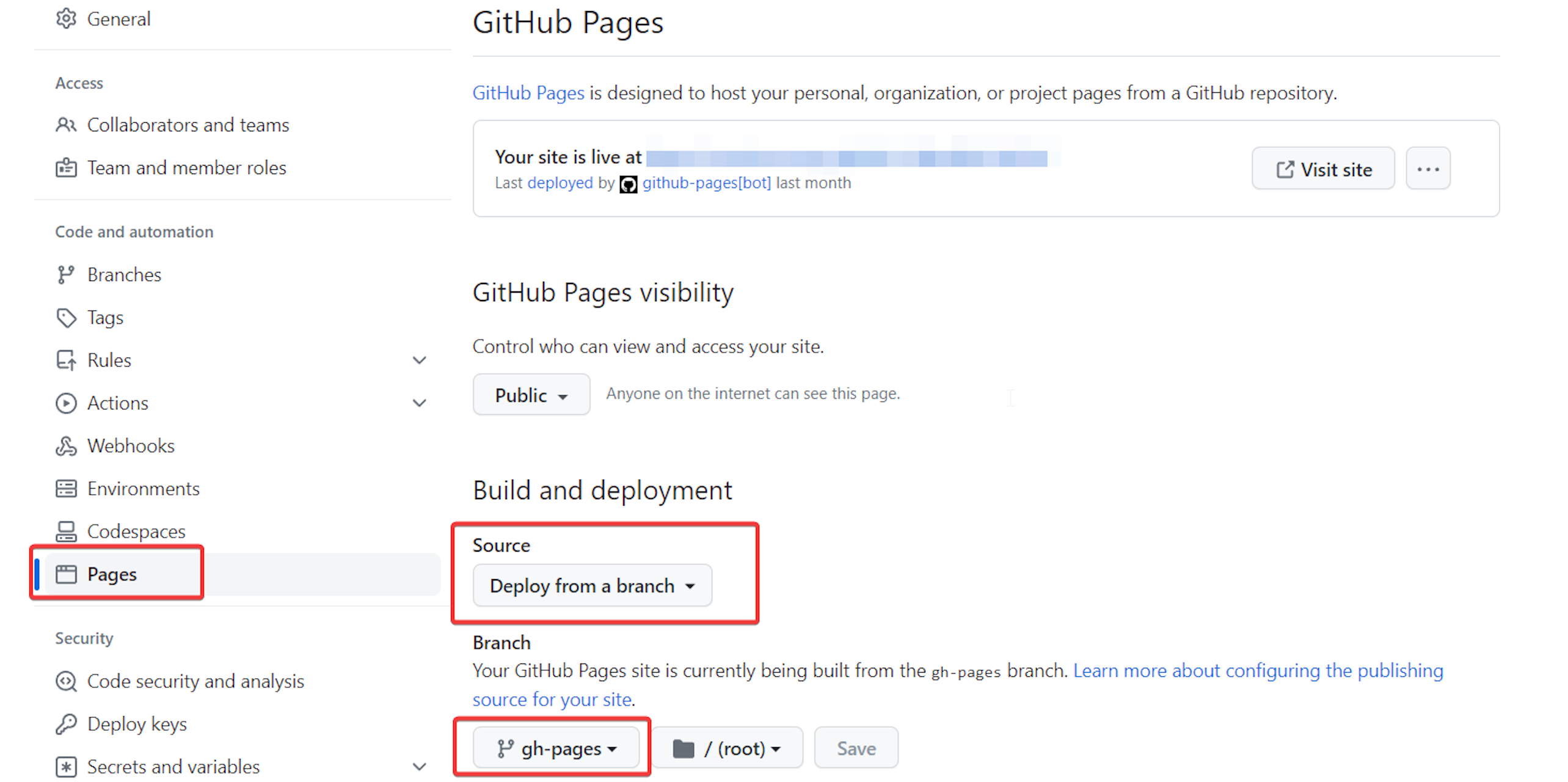
In the repository on GitHub, navigate to Settings -> Pages.
Set the source to Deploy from a branch and set the branch to gh-pages

Conclusion
In this part, we deployed our Unity Project to Github pages. Next, we will generate certificates for iOS deployments.