Published on
Last Updated on
Estimated Reading Time: 1 min
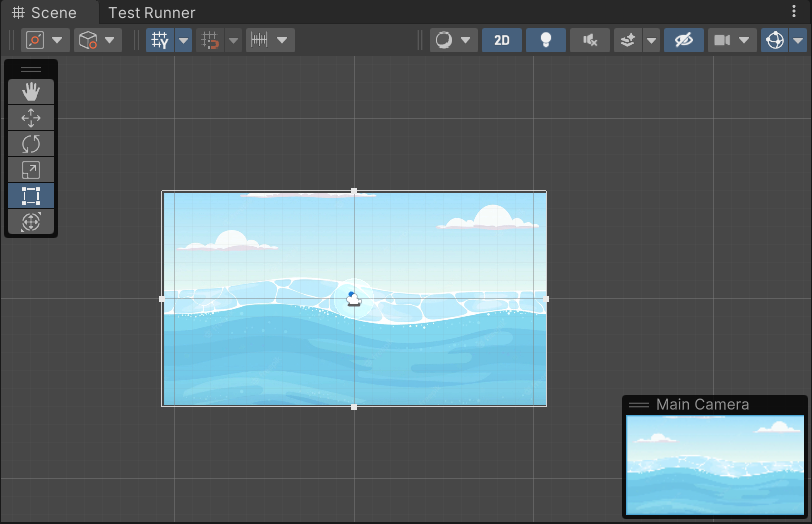
The camera in Unity allows the setting of the background as a solid colour but not as an image. The camera is currently rendering the image below.

Let's look at how we can set it up to render a background image instead of a plain colour.
Adding a Canvas
- Start by creating a new canvas.
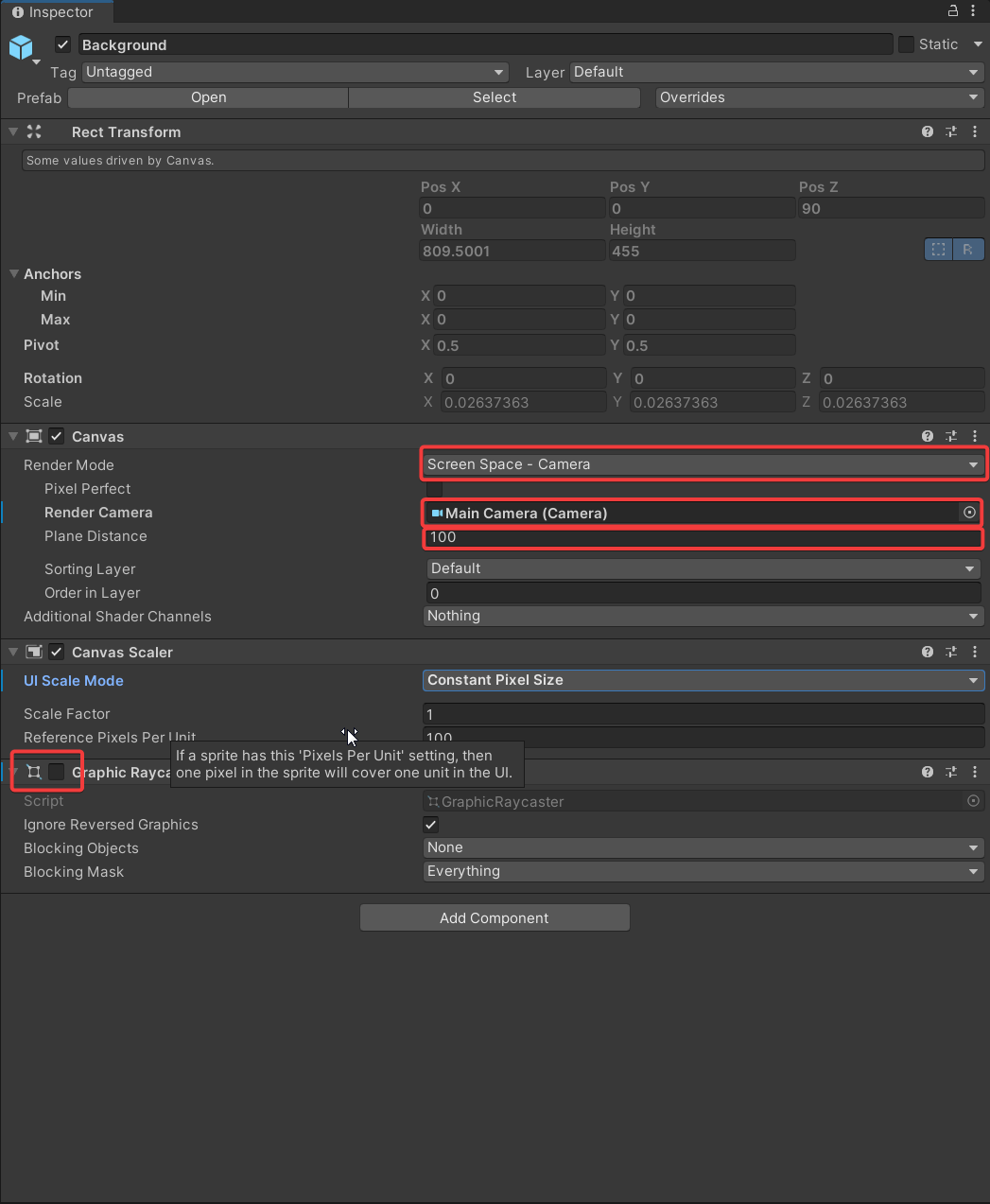
- Update the properties
- Update Render Mode to
Screen Space - Camera:Screen Space - Overlayshould be used only for the foreground UI. It renders the canvas on top of everything else, including the camera view.Screen Space - Camerawill render the canvas on a plane object in front of the camera. It will also automatically rescale to fit the view.
- Set the Render Camera
- Drag and drop the camera from the scene.
- Update Plane Distance (if needed):
- Plane Distance is used to set the z-position for the canvas. You can increase it if some scene objects are hidden behind it.
- Remove/Disable the Graphics Raycaster
- Disabling the Graphics Raycaster makes the canvas non-interactive, i.e. it will not capture clicks etc.
- Update Render Mode to

Add the background image
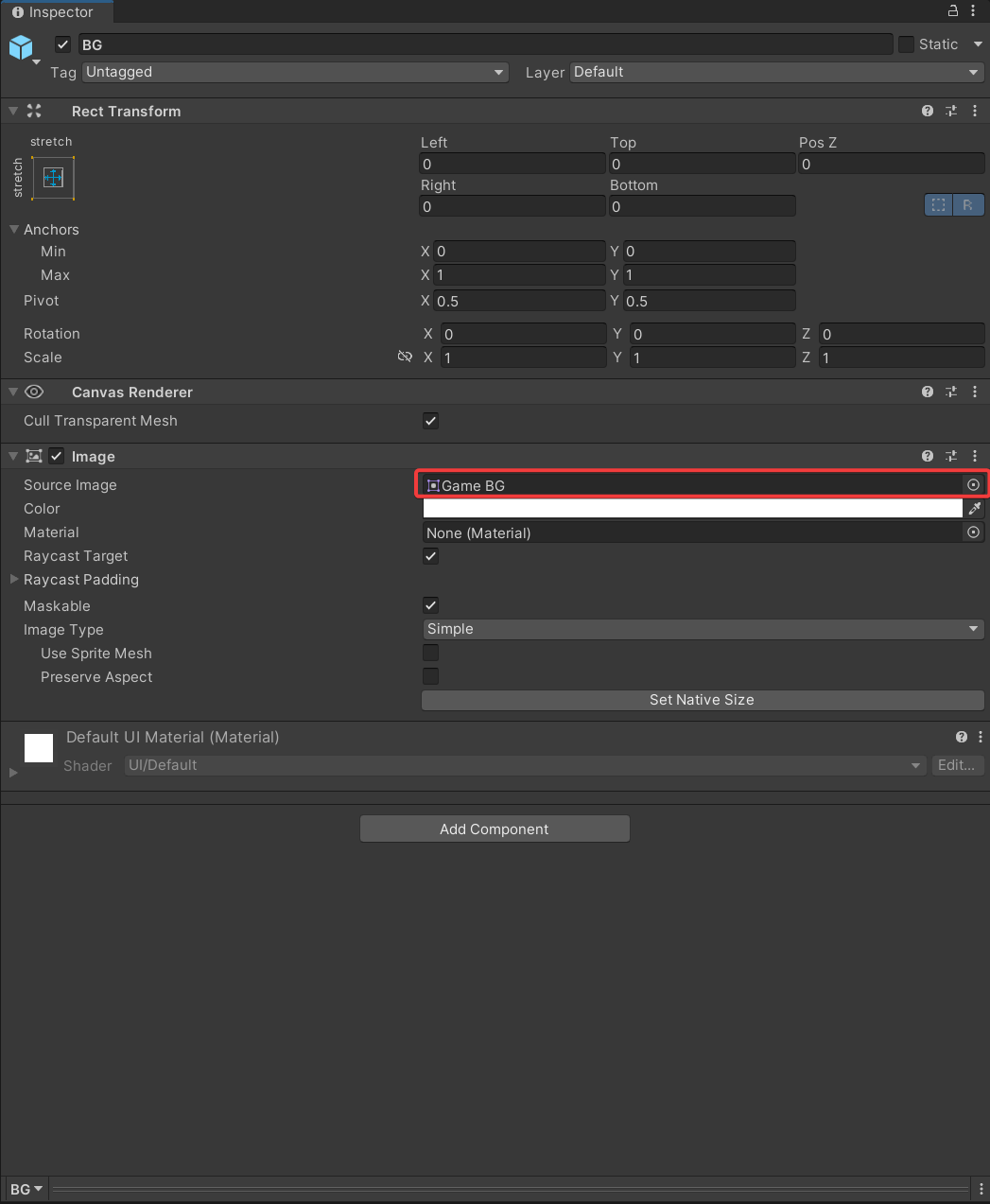
- Create an Image inside of the canvas.
- Set the Source Image to the background sprite.

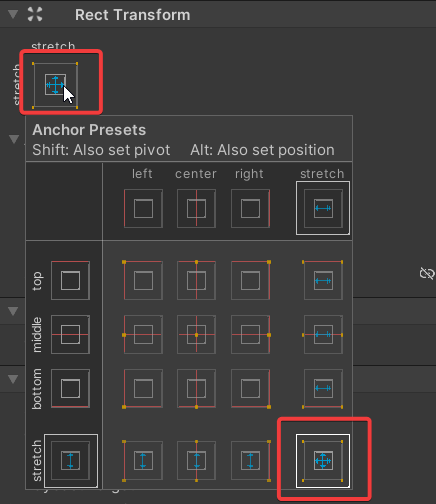
- Stretch your image to fill the (canvas) container.

- You can do this by clicking the grey square in the Rect Transform. In the window that opens, hold down Alt and click the most bottom-right square.
Conclusion
Now the image will show as the background.